

If they all look fine, you don’t need to do anything after all. The easiest way to do this on any computer is to sign up for a free address, then send a test email through your ESP to check how your emails look.

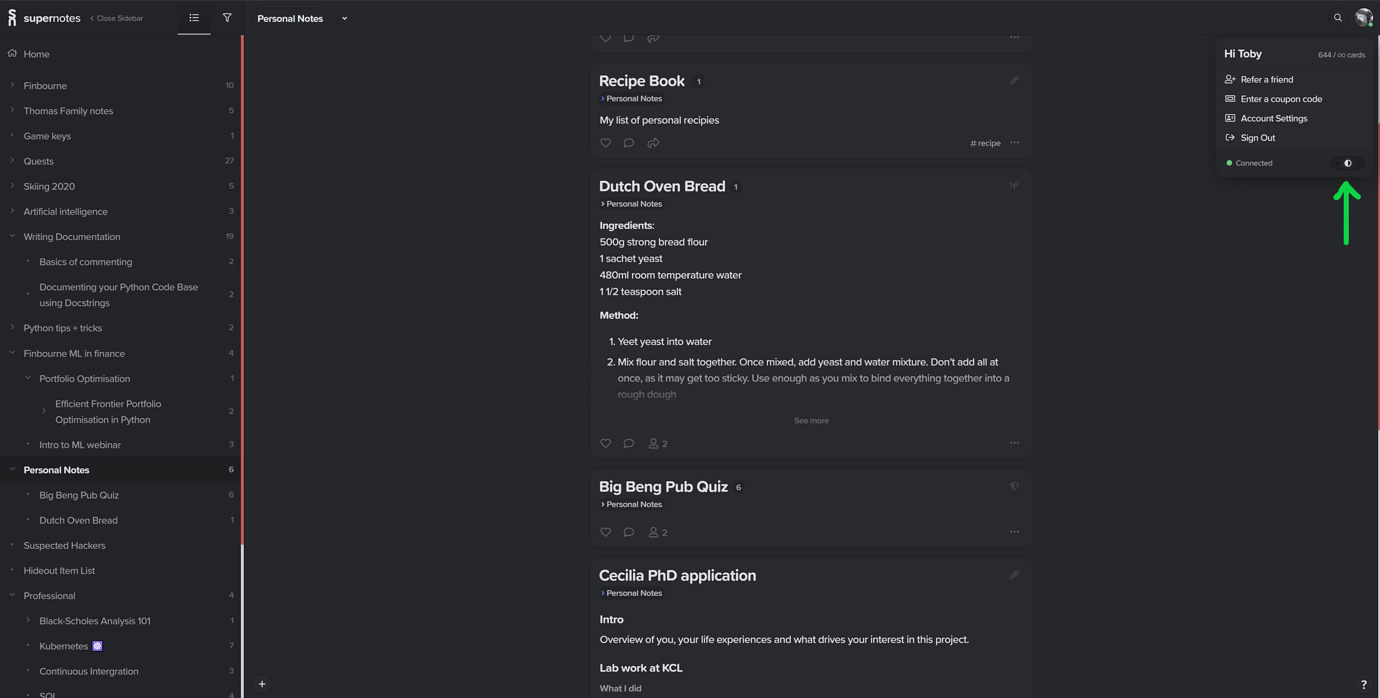
The first step is to get your hands on a device or email account that has Dark Mode enabled. You don’t need to design a completely different email especially for Dark Mode if you don’t want to–and I don’t think anyone plans on doing that. Gmail Webmail How does this affect email designs?
#HTML DARK MODE SWITCH HOW TO#
The developer documentation gives details on how to stop this from happening in your app’s user interface, but you have to actively choose to not switch to Dark Mode. So if a user chose to work in Dark Mode, all apps would be made dark by default.
#HTML DARK MODE SWITCH MAC OS#
In the last year, big operating systems such as Mac OS and Windows 10 all made apps default to the systems color choice. This flowed into Pocket’s website and other apps soon followed, with Twitter enabling night mode in 2016. The first modern use of Dark Mode was in the app Pocket in 2012-designed to help users save tidbits from around the internet to read when the user had time, which made sense, as a display with a black background and white text is much easier on the eyes when in darker rooms, like when reading in bed. With Cathode-ray tubes, this was the best display you could get. What we now know as Dark mode used to be how a computer display looked originally.

There are numerous articles on the web dispelling Dark Mode as good for all day use, whilst others sing its praises. The benefit of Dark Mode is the ease of strain on your eyes, especially at night or in dark conditions. Dark Mode inverts the colors on your device to decrease the amount of light on your screen, most commonly, inverting a white background and black text to a black background with white text.


 0 kommentar(er)
0 kommentar(er)
